|
Tutorial: Getting Started
 READ NOW
READ NOW
Know HTML & some JavaScript? Learn about what it takes to turn your idea into an AltspaceVR app!
http://www.jumpstartsdk.com/tutorialGettingStarted.html

|
Tutorial: Getting Startedby developer Elijah Newman-Gomez What You'll Need
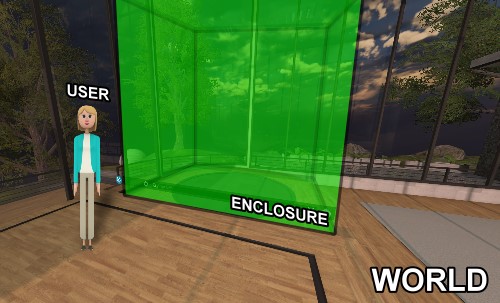
Choose Your DestinyThere's two different ways to make your own AltspaceVR apps. The JavaScript API and A-FRAME. Are you very comfortable with JavaScript? Then the JavaScript API is for you! It gives you the power to make even the most intricate & interactive apps. Would you rather skip the JavaScript & use more HTML instead? A-FRAME lets you create 3D objects as if they were HTML elements. Plus you can still use JavaScript to spice things up! Either method will get your app into the AltspaceVR worlds just the same. Before you get started, here are some terms & concepts that you'll be working with while developing. AppsAltspaceVR Apps are web pages that get displayed inside of 3D enclosures within the larger AltspaceVR worlds. For 3D content, apps can use THREE.js and/or A-FRAME. JavaScript is used to control the 3D content & interact with the users of the larger AltspaceVR world. An app's 2D content gets displayed on a virtual screen, while its 3D content gets displayed within an enclosure.  AltspaceVR WorldsThese are like the 3D video game worlds that AltspaceVR users run around in. Your apps run inside smaller enclosures that are within these worlds. Your apps do NOT control the AltspaceVR world. EnclosuresAn enclosure is like a 3D web browser window, but with a DEPTH attribute. It also has a pixelsPerMeter attribute so you can determine how big your enclosure is compared to the AltspaceVR world. AltspaceVR users load your app into an enclosure by typing its URL into the enclosure's address bar. There are 2 types of enclosures: regular & maximized. Regular enclosures exist inside of a larger room, with users walking around them. They might be small enough to fit on a table, or big enough for players to stand inside of themselves. Maximized enclosures are scaled so big that they take up 100% of the AltspaceVR world. 3D ContentYour app's 3D objects get spawned inside of the 3D enclosure. The AltspaceVR users that are walking around/through your app's enclosure will see your 3D content as if they were part of the AltspaceVR world themselves. 2D ContentThe document body of your web page gets displayed on a virtual screen that is floating in the center of the 3D enclosure. You can resize & reposition it however you need. CollisionsBy default, your 3D content does NOT control the AltspaceVR world. This means that they do NOT collide with users or other objects that ARE part of the AltspaceVR world. However, it IS possible to flag your 3D object as "collidable" so that users & world objects can collide with it. Default User InteractionJust like regular web page elements, your 3D objects can perform JavaScript logic when they are "moused over", or "clicked on". In addition to those basic events, you can also use JavaScript to ask the "window.altspace" object for detailed information about stuff. It can tell you about your app's enclosure, the AltspaceVR world, and the local user inside of it. Skeletal User InteractionThe window.altspace object can give you the full skeleton of the local user so you can respond to their movements. Gamepad / Keyboard User InteractionFor more traditional controls, you can use regular keydown & keyup events in your web page's JavaScript. The window.altspace object can also give you the local user's gamepad input states. ScaleA bigger enclosure is like a scaled up enclosure. This means an object that is half the height of the enclosure is ALWAYS half the height of the enclosure, even if the enclosure is huge. To make objects that are life-size to the AltspaceVR user, the enclosure provides a pixelsPerMeter attribute. This lets you determine how big the enclosure is compared to the actual AltspaceVR user. Using the enclosure's pixelsPerMeter attribute, you can create 3D objects that are based on the AltspaceVR world's scale rather than your enclosure's scale. |